Designing a Scalable Multilingual Support Experience for Instacart's CareBot
Project Overview
Our goal was to improve the support experience for non-English speaking shoppers while reducing inefficiencies in internal support workflows. The challenge was to design a low-cost, scalable language solution that enhances the customer journey and positions the company for future international expansion.
The Problem
Non-English speaking shoppers faced significant barriers:
- They were often routed to English-speaking agents first, increasing frustration and support handle time.
- The process led to higher operational costs, as English agents couldn't assist but still took time to transfer shoppers to appropriate language specialists.
- The company faced limitations in global expansion, where legal and service requirements demanded more inclusive language support.
Problem Statement
How might we design a low-cost solution that can grow into future plans of language expansion and improve
the experience for both external customers and internal agents?
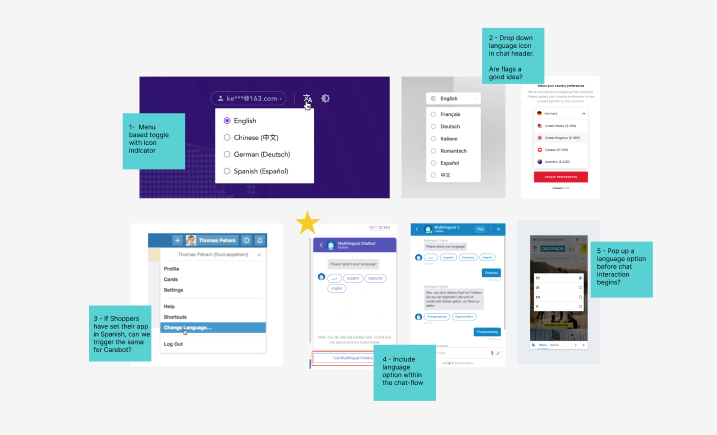
Competitive Audit & Prototype
We conducted a competitive audit to explore how others integrate language switching. Five UI concepts were proposed and evaluated for feasibility, usability, and scalability:
#1 - Language Icon Switcher
✅ Recognizable, compact
❌ Flags represent countries, not languages; limited screen space
#2 - Language Dropdown Selector (Text)
✅ Familiar UX
❌ Timing of language selection unclear; dropdown too large for chat context
#3 - Change Language in Settings
✅ Useful for Spanish (most common alt language)
❌ Not scalable; would require full app translation.
#4 - Language Selection in Chat Flow *Selected*
✅ Easy to implement using existing components
✅ Allows dynamic, on-the-fly switching
✅ Directly connects users to correct language agents
#5 - Pop-Up Before Chat Start
✅ Visually prominent, elegant UX
❌ Engineering limitations due to chatbot being not fully native
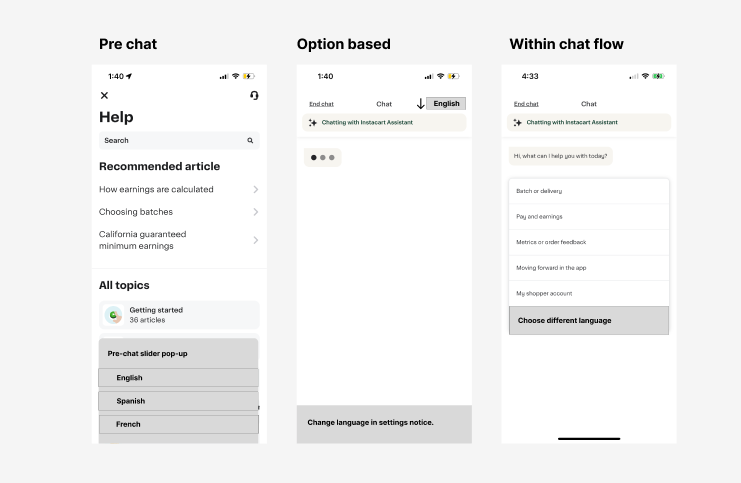
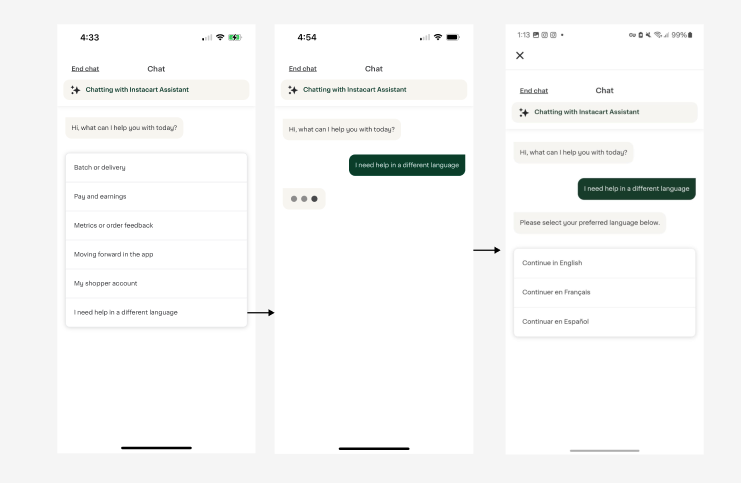
PHASE 1 — UI/ Conversational solution
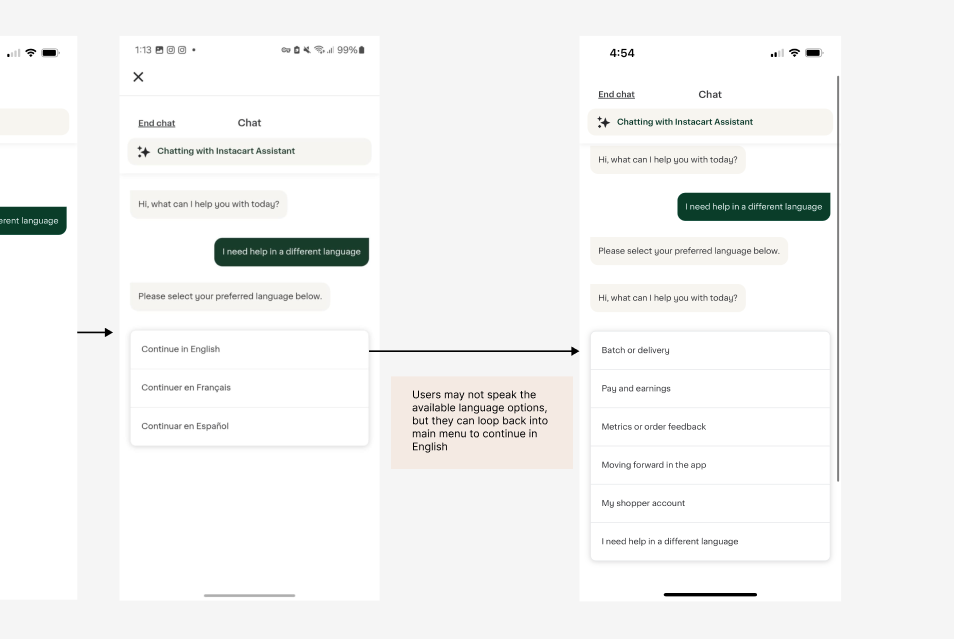
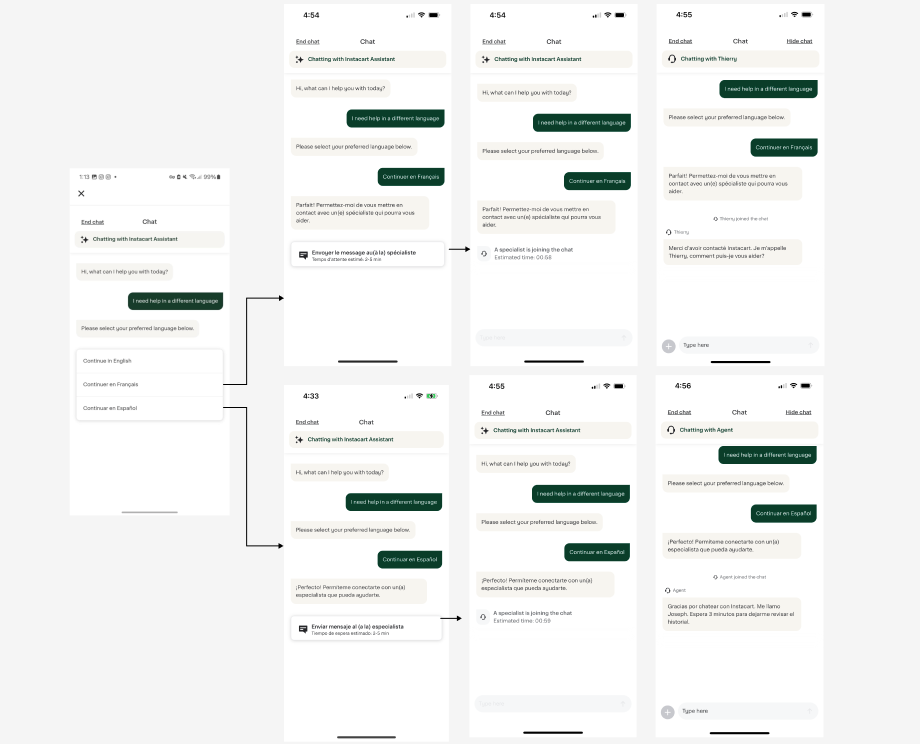
As part of Phase 1, we included design option #4 as a language selection solution embedded the chat flow.
- Minimal development effort
- Seamless user experience
- Leverages current chat architecture
Example interaction—
"Choose preferred language" → Shopper selects preferred language → Direct transfer to appropriate agent
Results Post-Launch
🔻 Reduction in agent-to-agent transfers
🔺 Improved CSAT scores for non-English shoppers
💸 Lowered staffing and training costs
📊 Improved accuracy in language-based workforce forecasting
PHASE 2 —
AI Translation Integration
To further streamline support and prepare for global scalability, we began exploring AI-powered live translation within the chat flow. This would enable English-speaking agents to assist any customer, regardless of language.
Tools Explored:
- Google Translate API
- AWS Translate
- Microsoft Azure Translator
Key Considerations:
🧪 Translation accuracy in conversational contexts
💵 API cost vs. business benefit
⚙️ Integration time with existing chat backend
🔐 Data privacy and compliance
Impact & Takeaways
This two-phase approach created a scalable foundation for multilingual support that:
- Significantly improved shopper experience and inclusivity
- Created cost-saving opportunities through operational efficiency
- Aligned with future business goals for global market expansion
Key Lesson
Solving for language isn't just a UX problem — it's a business enabler.
Starting with simple UI changes can pave the way for sophisticated, AI-driven transformation.